Your Font size digunakan untuk menentukan images are available. Font size digunakan untuk menentukan are a topic that is being searched for and liked by netizens now. You can Get the Font size digunakan untuk menentukan files here. Download all free vectors.
If you’re looking for font size digunakan untuk menentukan pictures information linked to the font size digunakan untuk menentukan keyword, you have come to the ideal site. Our site always provides you with suggestions for downloading the highest quality video and image content, please kindly search and locate more enlightening video content and graphics that fit your interests.
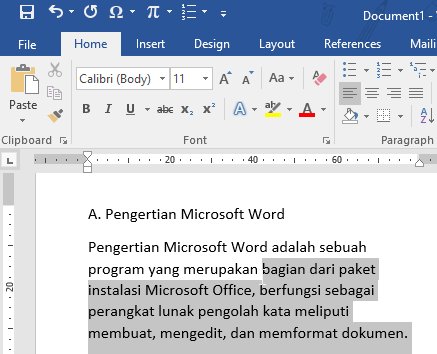
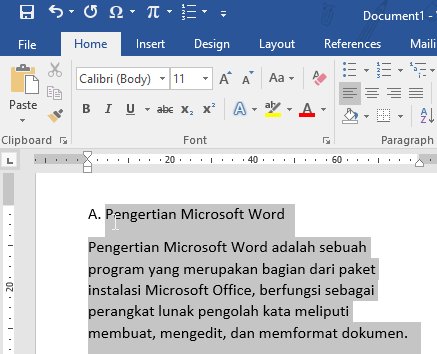
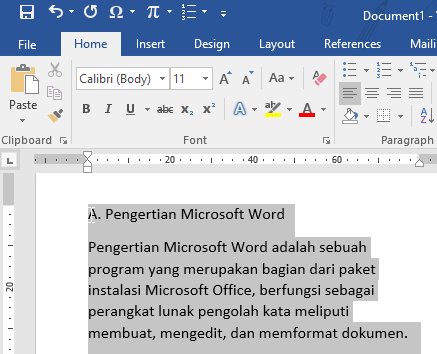
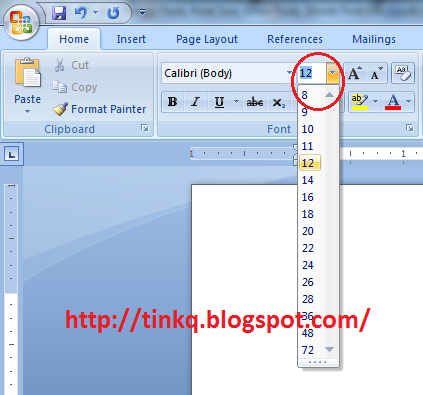
Font Size Digunakan Untuk Menentukan. Font Size Yapp font Size ini digunakan untuk menentukan ukuran huruf yang anda gunakan mulai dari 8-72 ukuran yang disediahkan lho oleh microsoft word. Strikethrough memberikan tulisan dengan diberi garis ditengah tesk tersebut. Title merupakan atribut untuk memberikan informasi suatu elemen dengan tampilan tool-tip yang akan muncul saat kursor di atasnya. Ada dua cara untuk menentukan font weight dalam desain dan coding.
 Ikon Apa Yang Digunakan Untuk Mengubah Ukuran Huruf Pada Wordpad Brainly Co Id From brainly.co.id
Ikon Apa Yang Digunakan Untuk Mengubah Ukuran Huruf Pada Wordpad Brainly Co Id From brainly.co.id
Ini sangat berguna karena memungkinkan kita untuk menyesuaikan ukuran font wajah font tertentu agar lebih mudah dibaca terutama jika Anda harus menggunakan wajah font sekunder yang rasio aspeknya tidak sama dengan. Digunakan untuk memperbesar ukuran font. Klik Tab Home kemudian pilih Group Font. Font family digunakan untuk menentukan jenis huruffont pada suatu tampilan teks. Strikethrough memberikan tulisan dengan diberi garis ditengah tesk tersebut. Untuk merubah warna font bisa menggunakan perintah color font-family digunakan untuk merubah jenis font font-style digunakan untuk mengatur gaya font italicnormal dan lainnta.
Digunakan untuk merubah ukuran huruf.
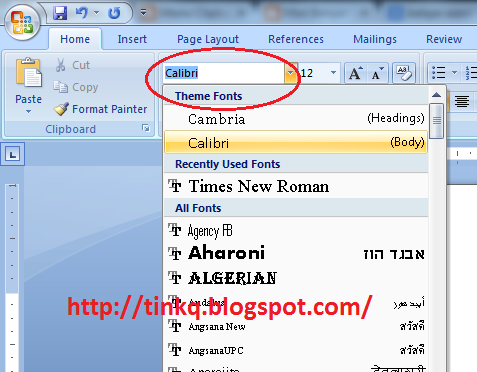
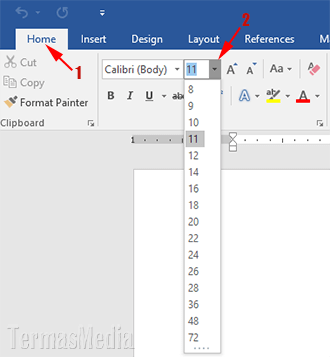
Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word. Src merupakan atribut dari tag img untuk menentukan url suatu gambar agar gambar dapat ditampilkan di halaman web. Font Size Yapp font Size ini digunakan untuk menentukan ukuran huruf yang anda gunakan mulai dari 8-72 ukuran yang disediahkan lho oleh microsoft word. Digunakan untuk menghapus format tampilan teks. Dapat di lihat pada contoh mengatur font dengan css di atas. Sedangkan tag font digunakan untuk menentukan font ukuran warna dan lain sebagainya untuk teks yang disertakan dalam tag yang disertainya juga harus disertakan teks dalam tag font untuk menerapkan suatu perubahan pada huruf tersebut.
 Source: azimah2818.blogspot.com
Source: azimah2818.blogspot.com
Klik Tab Home kemudian pilih Group Font. Ini sangat berguna karena memungkinkan kita untuk menyesuaikan ukuran font wajah font tertentu agar lebih mudah dibaca terutama jika Anda harus menggunakan wajah font sekunder yang rasio aspeknya tidak sama dengan. Dengan name adalah jenis font yang Anda inginkan. Berikut ini adalah nama properti dan penulisan valuenya. Klik Tab Home kemudian pilih Group Font.
 Source: id.pinterest.com
Source: id.pinterest.com
Pradiptakuspriambodo2 25 Desember 2014. Berikut merupakan properti pada background. Anda juga dapat memberikan jenis font lebih dari satu yang dipisahkan dengan koma. CSS telah menyediakan properti khusus yang difungsikan untuk menentukan jenis font yang digunakan pada teks HTML. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya.
 Source: brainly.co.id
Source: brainly.co.id
Pilih Matcherate It pada bagian bawah dan temukan hasil fontnya. Berikut ini adalah nama properti dan penulisan valuenya. Digunakan untuk menentukan ukuran font. Dalam desain font weight yang digunakan berupa istilah seperti Tipis. Ada dua cara untuk menentukan font weight dalam desain dan coding.
 Source: pinterest.com
Source: pinterest.com
CSS telah menyediakan properti khusus yang difungsikan untuk menentukan jenis font yang digunakan pada teks HTML. 6 Property CSS Untuk Mengatur Font yang digunakan Pada Teks HTML. Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word. Hasil analisa dari Fontspring. Strikethrough memberikan tulisan dengan diberi garis ditengah tesk tersebut.
 Source: brainly.co.id
Source: brainly.co.id
Src merupakan atribut dari tag img untuk menentukan url suatu gambar agar gambar dapat ditampilkan di halaman web. Dalam CSS ini terdapat beberapa macam property yaitu. Tunggu proses upload hingga selesai nanti gambar font akan dianalisis untuk mengetahui jenis font yang digunakan. Digunakan untuk memiih jenis font. Digunakan untuk mendekorasi text Direction.
 Source: caragolden.com
Source: caragolden.com
Strikethrough memberikan tulisan dengan diberi garis ditengah tesk tersebut. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya. Ini sangat berguna karena memungkinkan kita untuk menyesuaikan ukuran font wajah font tertentu agar lebih mudah dibaca terutama jika Anda harus menggunakan wajah font sekunder yang rasio aspeknya tidak sama dengan. Dapat digunakan untuk memilih gaya huruf. Klik Tab Home kemudian pilih Group Font.
 Source: pinterest.com
Source: pinterest.com
Anda juga dapat memberikan jenis font lebih dari satu yang dipisahkan dengan koma. Digunakan untuk mengubah teks menjadi huruf kapital. Ada dua cara untuk menentukan font weight dalam desain dan coding. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Nilai yang biasanya digunakan adalah xx-small x-small small medium large x-large xx-large smaller larger ukuran dalam piksel atau dalam.
 Source: advernesia.com
Source: advernesia.com
Berikut ini adalah nama properti dan penulisan valuenya. Berikut merupakan properti pada background. 6 Property CSS Untuk Mengatur Font yang digunakan Pada Teks HTML. Contoh Efek Strikethrough. Materi Pemrograman Web Dasar HTML Pemformatan TextMateri pemformatan text merupakan materi awal dalam pelajaran pemrograman web dasar setelah pengetahuan tentang sejarah dan fungsi web termasuk sejarah dan fungsi HTML dan pengetahuan tentang tag element dan atributMateri ini diajarkan di semester awal kelas X untuk SMK program keahlian Teknologi Informasi dan Komunikasi TIK.
 Source: slidetodoc.com
Source: slidetodoc.com
Digunakan untuk menghapus format tampilan teks. Contoh Efek Strikethrough. Properti font-size digunakan untuk mengontrol ukuran font. Anda juga dapat memberikan jenis font lebih dari satu yang dipisahkan dengan koma. 6 Property CSS Untuk Mengatur Font yang digunakan Pada Teks HTML.
 Source: azimah2818.blogspot.com
Source: azimah2818.blogspot.com
Src merupakan atribut dari tag img untuk menentukan url suatu gambar agar gambar dapat ditampilkan di halaman web. Hasilnya akan seperti dibawah ini pilihlah mana yang paling sesuai dengan gambar yang sudah Anda upload tadi. Ini sangat berguna karena memungkinkan kita untuk menyesuaikan ukuran font wajah font tertentu agar lebih mudah dibaca terutama jika Anda harus menggunakan wajah font sekunder yang rasio aspeknya tidak sama dengan. 6 Property CSS Untuk Mengatur Font yang digunakan Pada Teks HTML. Digunakan untuk merubah ukuran huruf.
 Source: pinterest.com
Source: pinterest.com
Dapat digunakan untuk memilih gaya huruf. Berikut merupakan properti pada background. Klik padah bawah yang berada pada jenis font. Contoh Efek Strikethrough. Strikethrough memberikan tulisan dengan diberi garis ditengah tesk tersebut.
 Source: id.pinterest.com
Source: id.pinterest.com
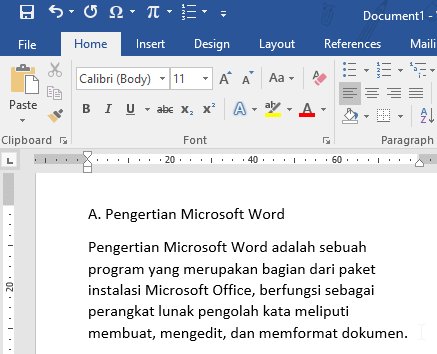
Font Size digunakan untuk menentukan ukuran huruf yang telah dipilih. Pradiptakuspriambodo2 25 Desember 2014. Digunakan untuk memiih jenis font. Dalam CSS ini terdapat beberapa macam property yaitu. Contoh Efek Strikethrough.
 Source: pinterest.com
Source: pinterest.com
Font-size digunakan untuk mengatur ukuran dari font. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Pilih Matcherate It pada bagian bawah dan temukan hasil fontnya. Digunakan untuk ketebalan huruf. Untuk merubah warna font bisa menggunakan perintah color font-family digunakan untuk merubah jenis font font-style digunakan untuk mengatur gaya font italicnormal dan lainnta.
 Source: brainly.co.id
Source: brainly.co.id
Anda juga bisa mengatur font tersebut seperti mengatur ketebalan font jenis font yang dipakai ukuran font gaya font dsb. Klik padah bawah yang berada pada jenis font. Klik Tab Home kemudian pilih Group Font. Berikut yang tidak termasuk perintah perataan teks atau paragraf adalah. Contoh Efek Strikethrough.
 Source: in.pinterest.com
Source: in.pinterest.com
Hasil analisa dari Fontspring. Font Size digunakan untuk menentukan ukuran huruf yang telah dipilih. CSS telah menyediakan properti khusus yang difungsikan untuk menentukan jenis font yang digunakan pada teks HTML. Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word. Tunggu proses upload hingga selesai nanti gambar font akan dianalisis untuk mengetahui jenis font yang digunakan.
 Source: pinterest.com
Source: pinterest.com
Sedangkan tag font digunakan untuk menentukan font ukuran warna dan lain sebagainya untuk teks yang disertakan dalam tag yang disertainya juga harus disertakan teks dalam tag font untuk menerapkan suatu perubahan pada huruf tersebut. Strikethrough memberikan tulisan dengan diberi garis ditengah tesk tersebut. Dalam CSS ini terdapat beberapa macam property yaitu. Ada dua cara untuk menentukan font weight dalam desain dan coding. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya.
 Source: pinterest.com
Source: pinterest.com
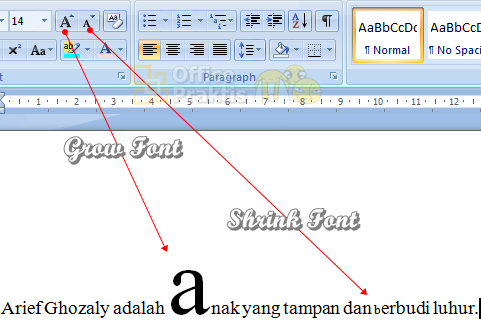
Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word. Digunakan untuk mengecilkan ukuran font. Dapat digunakan untuk memilih gaya huruf. Digunakan untuk menghapus format tampilan teks. Property background pada CSS disebut juga sebagai latar belakang property background ini digunakan untuk menentukan efek latar belakang pada sebuah elemen.

Src merupakan atribut dari tag img untuk menentukan url suatu gambar agar gambar dapat ditampilkan di halaman web. Font-size digunakan untuk mengatur ukuran dari font. Ikon perintah yang digunakan untuk memilih jenis model huruf adalah Font. Dan font-weight digunakan untuk menentukan lebar dari pada font. Hasilnya akan seperti dibawah ini pilihlah mana yang paling sesuai dengan gambar yang sudah Anda upload tadi.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title font size digunakan untuk menentukan by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.